بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
الدرس الثالث:
إن شاء الله ، في هذا الدرس سنتعرف على الوسوم الخاصة بالخطوط.
نرجع إلى صفحتنا البسيطة التي عملنا فيها في الدرسين السابقين. حتى الآن لم نتعامل مع الخطوط فيها ولا بأي شكل من الأشكال. أي أن جميع إعداداتها إفتراضية.
هذه الإعدادات هي خط عادي، نوعه Times New Roman وحجمه 3 (بمقياس متصفحات الإنترنت).
1- الوسم الأول للخطوط هو < FONT> ... </FONT>
يتحكم بالخطوط من حيث النوع واللون والحجم.
أما الخصائص التي سنستخدمها مع هذا الوسم والوسوم الأخرى للخطوط فهي كالتالي:
Face: هذه خاصية تحديد نوع الخط ، ويمكن أن نحدد أكثر من نوع معاً. في هذه الحالة إذا لم يتواجد الخط المحدد أولاً على جهاز الشخص الذي يتصفح الموقع يتم إعتماد الخط الثاني ...
كود بلغة HTML:
< FONT FACE="Traditional Arabic, Arabic Transparent, Simplified Arabic"> ... Text ... < /FONT>
طبعًا يجب التأكد من كتابة أسماء الخطوط بالصورة الصحيحة هجائياً.
Color: خاصية تحديد لون الخط.
Size : خاصية تحديد حجم الخط.
كود بلغة HTML:
<FONT COLOR="#FF0000"> ... Text ... < /FONT>
Size
هناك سبعة أحجام لأي خط تستطيع المتصفحات التعرف عليها.
وتحديد الحجم المطلوب يكون بطريقتين:
أولا: اختيار الحجم مباشرة. أي بكتابة رقم يتراوح ما بين 1 - 7.
كود بلغة HTML:
< FONT SIZE="4"> ... نص ... < /FONT>
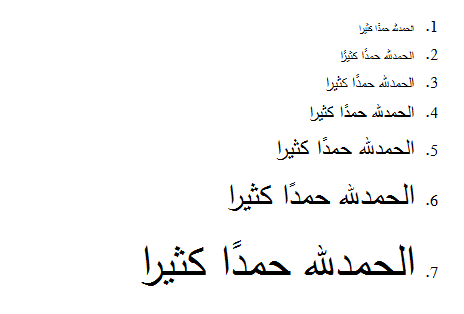
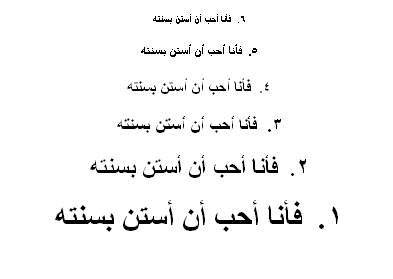
وإليكم نماذج بأحجام الخطوط

ثانيا: الطريقة النسبية:
وذلك بكتابة رقم من 1 إلى 6 مع إضافة إشارة + أو - .
مثال:
كود بلغة HTML:
< FONT SIZE="+4"> ... Text ... < /FONT>
هل تمثل هذه الأرقام حجم الخط؟
لا. لكنها تمثل درجة تكبير (+) أو تصغير (-) الخط نسبةً إلى الحجم الافتراضي وهو 3 .
مثلاً:
3+ يعني : تكبير الخط ثلاث درجات عن الحجم الافتراضي وهو 3، أي أنه يصبح بالحجم 6.
أيضًا الرقم -2 يعني تصغير الخط درجة واحدة أي يصبح بالحجم 1.
أما حجم +0 (أو -0 فهو الافتراضي 3)
يمكن الإستفادة من هذه الطريقة عند تغيير الإعدادات الإفتراضية لحجم الخط.
وهذه بعض الأمثلة لتوضيح كيفية استخدام هذا الوسم.
كود بلغة HTML:
< FONT FACE="arial" SIZE="6" COLOR="#00FF00">< /FONT>
حجم الخط = 6 ، لون الخط = أخضر ، نوع الخط = "arial"
كود بلغة HTML:
< FONT FACE="arial" SIZE="+3" COLOR="green">
حجم الخط = +3 ، لون الخط = أخضر ، نوع الخط = "arial"
COLOR= "green" أو "#00FF00" أو (0,255,0)
2- من الوسوم الخاصة بالخطوط وهو < BASEFONT>.
يستخدم لتحديد نوع الخط وخصائصه(لونه وحجمه) بالنسبة للصفحة كلها.
وهو وسم مفرد ولا يحتوي على وسم للنهاية؟ لأنه يتعامل مع الصفحة كلها ومع إعداداتها الأساسية ، وليس مع كلمة أو سطر أو فقرة.
لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل بعد وسم < BODY>.
أما الخصائص المستخدمة معه فهي نفس الخصائص التي سبق بيانها مع < FONT> ( نستطيع استخدام الخاصية Name معه بدلاً من Face)، وبنفس الطريقة وبدون أي اختلافات. مثال:
كود بلغة HTML:
< BASEFONT Name="Arial" COLOR="#FF0000" SIZE="5">
قد يقال:
ألن يكون هناك تعارض بين خاصية Textو خاصية BASEFONT ؟
لا يوجد تعارض بين هذه الخاصية وخاصية Color في الوسم < BASEFONT> فبإمكاننا استخدام أي منهما في صفحتنا. وعند استخدامهما معًا فإن اللون المحدد مع الوسم < BASEFONT> هو الذي سيطبقه المتصفح ويعتمده.
هل هناك وسوم خاصة بتنسيق العناوين Headings في صفحات الإنترنت ؟
الجواب: نعم . وهي: < Hn> ... < /Hn>
وحرف n هو رقم بين 1 - 6 يمثل مستوى العنوان.
كود بلغة HTML:
< H1> عنوان 1 < /H1>

ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها إلى النصوص. وفيما يلي الوسوم الخاصة بها :
كود بلغة HTML:
<b>خط غامق أو عريض</b>
كود بلغة HTML:
<strong>خط غامق أو عريض </strong>
كود بلغة HTML:
<i>خط مائل</i>
كود بلغة HTML:
<em>خط مائل</em>
كود بلغة HTML:
<u>نص تحته خط- مسطر</u>
كود بلغة HTML:
<sup>خط مرتفع</sup>عن السطر
كود بلغة HTML:
<sub>خط منخفض</sub> عن السطر
كود بلغة HTML:
<strike>نص مشطوب - نص يعترضه خط</strike>**
كود بلغة HTML:
<s>نص مشطوب - نص يعترضه خط</s>
كود بلغة HTML:
<TT> نص الآلة الطابعة TeleType</TT>
كود بلغة HTML:
<KBD>نص لوحة المفاتيح</KBD>
* <ins>للتسطير
** <del> للشطب
" نص الآلة الطابعة "
وهذا النص يعرف أيضاً بـ"النص موحَد المسافات" Monospaced Text. وللتوضيح :
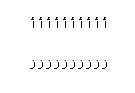
نأخذ الحرفين " أ "، "ز " ونكتبهما عشر مرات متتالية، نلاحظ أن المساحة التي شغلها الحرف "ز" هي أضعاف المساحة التي شغلها الحرف " أ "
أأأأأأأأأأ
زززززززززز
أما عند استخدام الوسم < TT> ... < /TT> فإن المساحة التي يشغلها كلا الحرفين تصبح موحدة

**ولإضافة نص متحرك نستخدم الوسم:
كود بلغة HTML:
<marquee>
هذا النص يتحرك من اليمين إلى اليسار
</marquee>
أما الخصائص التي تستخدم معه فهي :
* BGCOLOR="#FFFFFF"
لون الخلفية
HEIGHT="80" WIDTH="40%"
الإرتفاع والعرض = إما بالقيمة المطلقة أو بالقيمة النسبية
BEHAVIOR= "scroll", "slide ", "alternate"
سلوك النص أو طبيعة حركته. القيمة الأولى (الإفتراضية) والثانية يتحرك النص مرة واحدة فقط ثم يتوقف والثالثة تجعل النص يتأرجح في مكانه أو يتحرك في حدود الصفحة فقط.
DIRECTION= "left","right",
اتجاه النص المتحرك القيمة الأولى الإفتراضية (باتجاه يسار الشاشة) والثانية يتحرك النص باتجاه يمين الشاشة.
LOOP="-1", "infinite","3"
خاصية تحديد عدد مرات تحرك النص (دورانه) ، والقيمتين الأولى والثانية تعنيان (عدد غير محدد من المرات).
SCROLLAMOUNT="1"," 30", "120"
خاصية: تحديد المسافة التي يقطعها النص(بالبيكسل) في كل لقطة أو قفزة، كلما زاد العدد زادت سرعة تحرك النص أي أنه يقطع مسافات أكبر في كل لقطة أو قفزة.
SCROLLDELAY="500"
يمكن إضافة هذه الخاصية مع للتحكم بالخاصية السابقة
تمثل الزمن بين اللقطة والتي تليها بالميلي ثانية 1/1000 من الثانية
*** هذا موقع اقتصر على وسم " النص المتحرك" :
http://www.htmlmarquee.com/generators.html
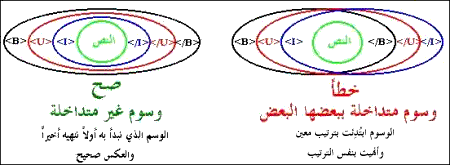
كيف نستخدم عدة تنسيقات معاً بطريقة صحيحة ؟
"عدم التداخل" ، هذا أهم ما يجب مراعاته عند استخدام عدة تنسيقات أو وسوم
الوسم الذي يبدأ به التنسيق هو الذي يختم به.
بحيث يحتوي جميع الوسوم التي تكتب بعده ، مر علينا في الدرس الأول الوسوم الأساسية
و html و head و body لاحظتم كيف كتبت أو وسم هو html وهو كذلك آخر وسم في الصفحة فهو يحتوي جميع الوسوم الأخرى.
إليكم هذه الأمثلة:


الصفحة المصممة جيداً هي الصفحة ذات الوسوم الصحيحة وغير المتداخلة.
لكن في الحقيقة مثل الخطأ السابق قد لا يكون له أي تأثير ، في النهاية نحصل على التنسيق المطلوب كما لو كنا قد كتبنا التنسيق بلا أي أخطاء؟
لأن المستند "انتقالي" لكن عند كتابة مستند "صارم" (غالبا لغة xhtml) فحتى مثل هذا الخطأ البسيط غير مقبول. (هذا في حالة تحديد نوع المستند -ارجع للدرس الأول-)
وحتى عندما لا نحدد نوع المستند ، لا تظهر هذه الأخطاء في أغلب المتصفحات، ومع ذلك يجب مراعاة الطريقة الصحيحة في كتابة HTML حتى مع صفحتنا البسيطة التي نعمل عليها.
لأنه في الواقع وغالبًا صفحة الإنترنت الكاملة قد تتألف من مئات أو حتى آلاف الوسوم
مثلاً: التسجيل في موقع المعهد، صفحة بسيطة (محتويات أقل) ، بالنسبة لبقية الصفحات مثلاً : الصفحة الرئيسة .
(مئات أو حتى آلاف الوسوم) ... يعني عند حدوث خطأ في عرض الصفحة على أحد المتصفحات ، يسوء ظننا ونعود لتعديل تلك الأخطاء البسيطة التي لم نهتم بإصلاحها عند كتابة الشيفرة الخاصة بصفحة الويب.
فيجب تجنب الأخطاء الإملائية و يجب أيضا تجنب تداخل الوسوم ، من أول وسم تكتبه في الصفحة.
الموضوع التالي إن شاء الله -استخدام تقنية css-
الواجب التطبيقي (3)
- تنسيق عنوان باستخدام وسم < Hn> ... < /Hn>
- تنسيق نص باستخدام Color ، Size ، Face
- استخدام تنسيق : خط غامق أو عريض
- إضافة نص متحرك
وفقكم الله وأعانكم
الحمدلله
اللهم صل وسلم على نبيك ورسولك محمد وعلى آله وصحبه أجمعين