بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
الدرس الأول:
* تعريف HTML وكيفية عملها
HTML= HyperText Markup Language
لغة ترميز النصوص التشعبية.
لغة= أي أنها لغة برمجة.
ترميز= تحويل النص العادي إلى رموز بواسطة وسوم ( tags) التي تطبق اصطلاحات تصميم وتنسيق على النص.
النصوص التشعبية= أي النصوص التي تربط مستند بآخر أو صفحة ويب بأخرى، وهذه النصوص تتيح للمستخدم التنقل أو بتعبير أوضح القفز من صفحة لأخرى، يعني الانتقال من 1 إلى 10 دون المرور على 2 ، 3، 4، 5 ، 6، 7، 8، 9.
وهي اللغة الأساسية للـ WWW: World Wide Web
التي تطبق على النص العادي ليظهر بشكل جميل على مستعرض الويب، مثل: internet explorer
* كيف تعمل HTML؟
الشيفرة ضمن صفحة الويب أو مستند HTML محصورة بين وسوم ( tags)، تحدد أين يبدأ تطبيق التنسيق وأين ينتهي، مثلاً جملة: "كتاب البرمجة الأول"
تريد أن تجعل كلمة (كتاب) مائلة، كيف؟ كالتالي:
في HTML لا يوجد زر تضغط عليه لعمل نص مائل كما في برنامج معالج النصوص MS. Word
لذلك يجب (وسم) النص المراد جعله مائلاً.
الكود أو الشفرة لبدء التنسيق (التنشيط)
و للإنتهاء (التعطيل)
إذن، الشفرة:
كود بلغة HTML:
<i>كتاب</i> البرمجة الأول
* هذا المثال على وسم ثنائي الجوانب two-sided tag، يعني: هناك وسم لفتح ووسم لغلق، أو تنشيط وتعطيل بالتوازي.
* انتقاء أداة لإنشاء صفحات الويب
هناك نوعان من الأدوات:
أولاً: المحررات editors
وهي عبارة عن برامج لإنشاء ملفات نصية بسيطة بالتنسيق العادي فقط دون معالجة نصوص زائدة، وتستخدم لكتابة الشيفرة code لكل وسم html يدويًا، كبرنامج المفكرة Notepad.
ثانيًا: المحولات converters
وهي برامج لإنشاء ملفات منسقة بشكل أفضل وأيسر من الأول، ثم تحفظ save as هذه الملفات بصيغة html، كمايكروسوفت وورد Microsoft Word وفرونت بيج Microsoft Frontpage.
نعم ... هي أفضل وأيسر وتوفر الجهد والوقت أكثر من النوع الأول
لكن ...
إذا كنت جادًا في تعلم html ، أبدأ بالنوع الأول (إنشاء صفحة ويب باستخدام المحرر النصي)، إن شاء الله سيكون تدريبًا ممتازًا. أسأل الله أن يوفقنا ويعيننا
إذن ، في هذه الدورة سنحتاج إلى أمرين:
برنامج محرر نصوص كـــــ Notepad
ومتصفح explorer , Netscape, firefox أو أي متصفح آخر.
ملاحظة: برنامج المفكرة Notepad: متوفر ولله الحمد ومجاني يأتي مع ويندوز.
* فتح صفحة ويب في المفكرة Notepad
تأتي مع جميع إصدارات ويندوز، أين؟
من قائمة: ابدأ ( start) > كافة البرامج ( all programs) > البرامج الملحقة ( Accessories) > المفكرة ( Notepad)
- معاني أهم الوسوم:
كود بلغة HTML:
<html> و </html>
= تعني بداية الشيفرة ونهايتها كالمغلف لجميع الوسوم في المستند.
الرأس:
كود بلغة HTML:
< HEAD> < /HEAD>
= يعني بداية المقطع الذي يحتوي على المعلومات الخاصة بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح.
المتن:
كود بلغة HTML:
<body> </body>
= الجزء المرئي من الصفحة أو كل ما يظهر في متصفح الويب browser عند معاينة الصفحة
كود بلغة HTML:
< TITLE> < /TITLE>
= عنوان الصفحة (يظهر في شريط عنوان متصفح الويب)
هذه الوسوم الأربعة هي الأساس في أي صفحة ويب.
وهناك وسوم أخرى مثلاً :
-
كود بلغة HTML:
<BR> و </BR> أو <BR> فقط
= لتحديد نهاية السطر والبدء بسطر جديد.
-
كود بلغة HTML:
<p> و </p> أو <p>
= لتحديد نهاية سطر أو فقرة مع إضافة سطر فارغ بين الفقرات.
-= لإضافة فراغ/مسافة: والأحرف هي اختصار لـ Non Breakable Space
ولإضافة فراغين نكتب:
كود بلغة HTML:
- أما وسم التعليقات والملاحظات:
لتسجيل ملاحظة أو تعليق (للتذكير / التنبيه على أمر ما) على الصفحة ولا نريد أن يظهر للزوار، في هذا الحالة نستخدم وسم التعليق comment (لاحظ هناك تعليقين فارغين):
كود بلغة HTML:
<!--تعليق -->
<!-- تعليق -- -- تعليق -->
<!---->
<!-- تعليق ------>
<!>
بارك الله فيكم
نبدأ على بركة الله
أولاَ: لنتعرف على أنواع المستندات هناك 3 أنواع:
1- انتقالي Transitional: وهذا النوع الذي سنستخدمه في دروسنا
2- صارم strict : باختصار سنستفيد منه عند استخدام لغة XHTML
3- مجموعة ألواح frameset: يتيح إنشاء ألواح أو إطارات في موقع الويب.
هذه الأنواع باختصار والذي يهمنا هو النوع الأول "الانتقالي" والنوع الأخير.
1 - لنفتح برنامج المفكرة ثم نكتب ما يلي:
كود بلغة HTML:
<HTML>
<HEAD>
<TITLE>
التطبيق الأول، دورة تعلم أساسيات- HTML
</TITLE>
</HEAD>
<BODY>
بسم الله الرحمن الرحيم
صفحة طالب العلم / طالبة العلم ×××× لدورة تعلم أساسيات HTML
أبدأ مستعينًا بالله.
</BODY>
</HTML>
* سواءً بالأحرف الإنجليزية الكبيرة UPPERCASE أو الأحرف الصغيرة lowercase.
3 - احفظ الملف في مجلد (التطبيقات-دورة تعلم أسس- html) ، سيظهر لك *. txt لأنه الامتداد الإفتراضي.
لكن ستحفظ الملف باسم:
" index.html"
أو htm، وهو امتداد الويب.
** تذكر:
عند استعمال برنامج "المفكرة" فإن الإمتداد الإفتراضي Default extensions لحفظ save
أو فتح open
الملفات هو مستند نصي: *. txt
لذلك مربعات الحوار تظهر -افتراضيًا- الملفات التي لها امتداد. txt، يعني: لإستعراض الملفات الأخرى ومنها ملفات html يجب أن تغيير نوع الملف إلى All files
** ملاحظة: قد تكون خاصية إظهار إمتدادات الملفات معطلة:
- افتح المجلد السابق
- ثم افتح قائمة: أدوات ( Tools)
- ثم خيارات المجلد ثم عرض ( view) الغ انتقاء مربع الإختيار:
إخفاء ملحقات الملفات لأنواع الملفات المعروفة ( Hide extentions for known file types)
- ثم موافق ( ok)
4- في مجلد (التطبيقات-دورة تعلم أساسيات- html)
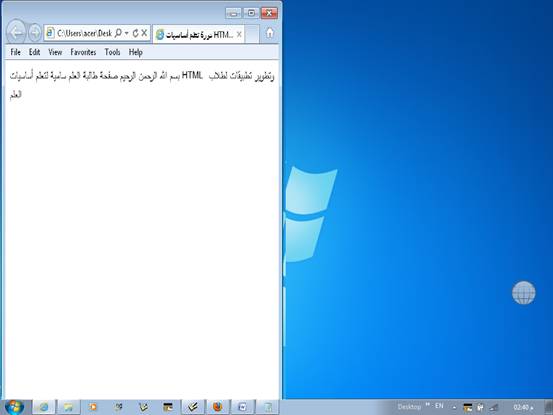
افتح الملف "index.html" بالنقر عليه مرتين
أو افتح متصفح النت ثم من قائمة ملف File حدد مسار " index.html"
ستحصل على هذه النتيجة:

سنستخدم الوسمين
لتنسيق النص السابق، في ملف index.html" كالتالي:
كود بلغة HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//AR"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>دورة تعلم أساسيات HTML وتطوير تطبيقات لطلاب العلم</title>
</head>
<body>
بسم الله الرحمن الرحيم<P>
صفحة طالبة العلم سامية لتعلم أساسيات<P>
HTML
وتطوير تطبيقات لطلاب العلم<P>
</body>
</html>

ولنجرب:
كود بلغة HTML:
<BR> و
ملاحظة :
لأن المفكرة برنامج نصي لن نرى تأثير التغيرات التي نقوم بها في الشيفرة.
لذلك افتح الملف (index.htm) على المستعرض أو المتصفح explorer أو غيره ليس شرطًا؛ هذا للمعاينة التمهيدية.
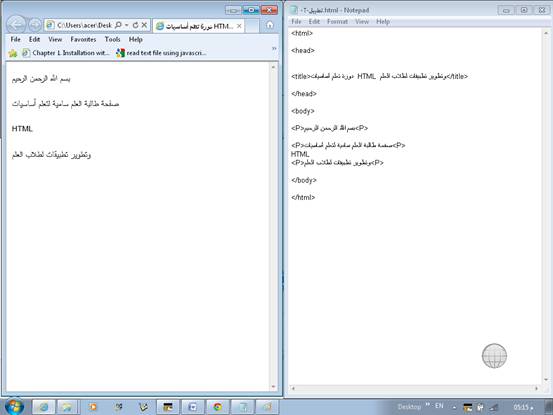
وافتح نفس الملف على المفكرة Notepad
يعني الملف سيكون مفتوحًا في الـ notepad و explorer أو أي مستعرض أو متصفح آخر
سيظهر الملف على صفحة المستعرض، وسيظهر الكود الخاص بالصفحة على برنامج المفكرة.
>> كما في الصورة السابقة.
فائدة:
تختلف مستعرضات الويب في طريقة عرض الصفحات، قد يكون من الجيد أن تفحص صفحاتك على مستعرضات أخرى:
كـ: FireFox , Opera, Netscape Chrome, وهي مجانية.
* إجراء وحفظ ومعاينة التغيرات:
في المفكرة قم بإجراء تغيير، على الملف مثلاً:
رب زدني علمًا
ثم احفظ الملف save
في المستعرض انقر زر التحديث refreash أو reload .
لاحظ التغيير في الصفحة.
ولاحظ الفرق بينها.
* الخاصية:
سنتعرف على مصطلح Attribute: أي خاصية وهي التعابير التي تضاف إلى الوسوم، من أجل تحديد الكيفية التي تعمل بها هذه الوسوم.
أو إن الوسم يقوم بإخبار المتصفح عن العمل الذي يجب القيام به أما الخاصية فتحدد كيفية أداء هذا العمل.
كود بلغة HTML:
<br align= "right">
النص الذي نريد تنسيقه
</br>
<p align= "right">
النص الذي نريد تنسيقه
</p>
align عبارة عن خاصية تحدد محاذاة النص وتأخذ أربع قيم:
Left = يسار
center = وسط
right = يمين
justify = ضبط
في الدرس التالي سنتعرف على خصائص تستخدم مع الوسمين <html> و <body>
وسنتعرف على الألوان وكيفية التحكم بها من خلال الشيفرة.
وسنتعرف أيضا على CSS. إن شاء الله
الحمدلله
اسأل الله التوفيق لنا جميعا
وصلى الله وسلم على نبينا محمد وعلى آله وصحبه أجمعين
الواجب التطبيقي (1):
- إنشاء صفحة ويب باستخدام برنامج المفكرة Notpad
- تنسيق النص باستخدام <P> و<BR> و ;  
- استخدام خاصية Align