بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
الدرس الرابع
الوسوم الخاصة بالفقرات وترتيب الصفحات وتنسيقها بشكل عام.
الترتيب هو الخطوة الأولى لجذب اهتمام الزائر أو القارئ لصفحتك وتسهل عليه فهم الخطوط العريضة للصفحة.
الوسوم الخاصة بالفقرات التي تعرفنا عليها في الدرس الثاني:
- الوسم < p> يقوم بإنهاء الفقرة.
- والوسم < br> ينهي السطر الحالي وينقل النص إلى سطر جديد.
- والوسم & nbsp; يقوم بإضافة الفراغات، ويجب تكرار كتابته بنفس عدد الفراغات المطلوب.
ونتابع في هذا الدرس مع هذه الوسوم وغيرها.
الوسم < p> هو وسم مفرد ويستخدم أيضاً كوسم مزدوج < p> ... < /p> وفي هذه الحالة يمكّننا من تحديد إتجاه الفقرة وإتجاه النص فيها حيث يستخدم معه الخصائص align, dir.
فالخاصية align تحدد محاذاة الفقرة وهي تأخذ القيم left, center, right
إليكم هذه الأمثلة:
كود بلغة HTML:
< p align="left"> قال الحسن : من علامة إعراض الله عن العبد أن يجعل شغله فيما لا يعنيه < /p>
قال الحسن : من علامة إعراض الله عن العبد أن يجعل شغله فيما لا يعنيه
كود بلغة HTML:
<p align="right"> قال علي رضي الله عنه :يهتف العلم بالعمل ، فإن أجابه وإلا ارتحل</p>
قال علي رضي الله عنه :يهتف العلم بالعمل ، فإن أجابه وإلا ارتحل
كود بلغة HTML:
<p align="center"> قال أبو الجوزاء : لأن أجالس الخنازير ، أحب إلي من أن أجالس رجلاً من أهل الأهواء</p>
قال أبو الجوزاء : لأن أجالس الخنازير ، أحب إلي من أن أجالس رجلاً من أهل الأهواء
كذلك لتوسيط الفقرات أو الكائنات بشكل عام في الصفحة نستخدم الوسم < center> ... </center>
كود بلغة HTML:
<center> قال رحمــه الله : من عمل بما علم أورثــه الله علم ما لم يعلم كما قال تعالى) والذين اهتـــدوا زادهــم هدى وآتاهــــم تقواهــم
</center>
أما الخاصية dir والتي نستخدمها أيضاً مع < p> فتقوم بتحديد إتجاه قراءة النص وتأخذ القيم
ltr إتجاه النص من اليسار إلى اليمين ( left to right)
rtl إتجاه النص من اليمين إلى اليسار ( right to left)
( تذكر هذه الخاصية جيداً فهي مهمة عند كتابة صفحات باللغة العربية)
الوسم
< blockquote> ... < /blockquote> أي وسوم الفقرات المقتبسة. ووظيفتها تمييز الفقرة من خلال إدراج مسافة إضافية على الهامشين الأيمن والأيسر لها.
أنظر إلى الفقرة التالية المقتبسة من إحدى صفحات. (الوسم الإضافي للحصول على هامش أكبر)
كود بلغة HTML:
<p dir=rtl> قال ابن تيمية رحمه الله </p>
<blockquote>
<blockquote>
وأما كيف يحصل اليقين فبثلاثة أشياء <br>
أحدها : تدبر القرآن<br>
والثاني : تدبر الآيات التي يحدثها الله في الأنفس والآيات التي تبين أنه حق<br>
والثالث : العمل بموجب العلم <br>
</blockquote>
</blockquote>
وبالطبع ليس شرطاً أن نستخدم هذا الوسوم مع الفقرات المقتبسة فقط، إن شاء الله يمنكن أن يستخدم لأي نص تريد إضافة مسافة بادئة إليه.
فبإمكاننا مثلاً أن نضعها في بداية ونهاية كل صفحة. وبالتالي يظهر النص بعيداً قليلاً عن حاشية الصفحة.
وهناك وسم <q> لتنسيق الإقتباسات الداخلية.
إذن :
</blockquote>: للأطراف الخارجية.
<q>: للفقرات المقتبسة.
الوسم التالي :
< pre> ... </pre>
عند تنسيق شئ يتطلب فراغات زائدة، نستخدم < pre> وهو اختصار لكلمة preformated أي منسق مسبقاً.
ص ض ط ظ
ع ح غ خ
ف ب و م
ج ي ش ض

ومثال من رسوم الآسكي¯`'•.¸(¯`'•.¸, _________________ , .•'´¯) .•'´¯)
(¯`'•.¸(¯`'•.¸««««««««««««»»»»»»»»»»»¸.• '´¯).•'´¯)
--==>>** **** ** *** ** ***** ** *** ** *** **** **** *** <<==--
(_¸.•'´(_¸.•'´««««««««««««»»»»»»»»»»»`'• ¸_)'•.¸_)
(_¸.•'´(_¸.•'´¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯ `'•.¸_)`'•.¸_)
وذلك لأن المتصفحات تزيل أو تتجاهل الفراغات الزائدة ، كما يلي:
ص ض ط ظ ع ح غ خ ف ب و م ج ي ش ض
¯`'•.¸(¯`'•.¸, _________________ , .•'´¯) .•'´¯) (¯`'•.¸(¯`'•.¸««««««««««««»»»»»»»»»»»¸.• '´¯).•'´¯) --==>> <<==-- (_¸.•'´(_¸.•'´««««««««««««»»»»»»»»»»»`'• ¸_)'•.¸_) (_¸.•'´(_¸.•'´¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯ `'•.¸_)`'•.¸_)
إذن هذا الوسم يقوم بعرض النص الأحادي مع المحافظة على كل الفراغات وفواصل الأسطر، التي يقوم المتصفح بتجاهلها.
من الاستعمالات الشائعة لهذا الوسم : الأبيات الشعرية
كود بلغة HTML:
<p dir=rtl>وكانَ مالكُ بنُ أَنسٍ يُهابُ أَن يُسأَلَ، حتى قالَ فيهِ القائلُ شعرًا</p>
<center>
<pre>
يَدَعُ الْجَوَابَ وَلَا يُرَاجَعُ هَيبَةً والسَّائِلُونَ نَوَاكِسُ الْأَذْقَانِ
نُورُ الْوَقَارِ وَعِزُّ سُلْطَانِ التُّقَى فَهُوَ الْمَهِيبُ وَلَيسَ ذا سُلْطَانِ
</pre>
</center>
هذا الوسم يستخدم مع الفقرات العادية موحدة الخط والتنسيقات فقط، لا التي نحتاج فيها إلى تنسيقات متعددة للخطوط أو الألوان.
القوائم
هناك نوعين من القوائم:
أولاً: المتسلسلة ordered lists.
< ol> ... < /ol>
ولتعيين كل بند من بنود القائمة نستخدم الوسم < li> وهو وسم مفرد يكتب في بداية السطر الخاص بكل بند list item.
مثال:
أسماء السور المسماة بالمسبحات
1. الإسراء
2. الحديد
3. الصف
4. الجمعة
5. التغابن
6. الأعلى
< ol>
< li> الإسراء
< li> الحديد
.
.
< /ol>
ثانيًا: القوائم غير المتسلسلة unordered lists
< ul> ... < /ul>
ولتعيين كل بند من بنود القائمة نستخدم الوسم < li> وهو وسم مفرد يكتب في بداية السطر الخاص بكل بند list item.
مثال:
أسماء بعض الصحابة المكثرين من رواية الحديث
• عائشة أم المؤمنين رضي الله عنها
• أبو هريرة رضي الله عنه
• ابن عباس رضي الله عنهما
• ابن عمر رضي الله عنهما
< ul>
< li> عائشة أم المؤمنين رضي الله عنها
< li> أبو هريرة رضي الله عنه
.
.
< /ul>
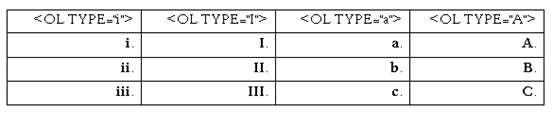
والخاصية الوحيدة التي تستخدم معها هي type :
ووظيفتها تحديد شكل الرمز الظاهر مع بنود القائمة، وعادة تستخدم مع وسوم بداية القوائم < ul> أو < ol> وبذلك نحدد رمزاً واحداً لكل القائمة.
ولكن يمكن استخدامها أيضاً مع وسم البنود < li> ؛ لتحديد رمز مختلف لكل بند.

في القائمة غير المتسلسلة السابقة استخدمنا الرمز الافتراضي وهو عبارة عن نقطة سوداء يطلق عليها اسم disc. لكن هناك رموز أخرى يمكن إظهارها وهي المربع square, والدائرة المفرغة circle وتعرف بالشكل التالي:
كود بلغة HTML:
<ul type="square">
<ul type="circle">
الحمدلله، نكمل الحديث عن القوائم، هناك وسوماً أخرى تستخدم لإنشاء القوائم غير المتسلسلة، وبنفس الطريقة المستخدمة مع
< ul> ... < /ul>
وهذه الوسوم هي:
< dir> ... < /dir>
كود بلغة HTML:
<p dir=rtl>تقسم الأحاديث عند مسلم إلى ثلاثة أقسام :</p>
<dir>
<li>الأول : ما رواه الحفاظ المتقنون</li>
<li>الثاني: مارواه المستورون المتوسطون في الحفظ والإتقان</li>
<li>الثالث: ما رواه الضعفاء والمتروكون ولم يعرج على الثالث</li>
</dir>
كود بلغة HTML:
<p dir=rtl>قال ابن رجب الحنبلي في رسالة "شرح حديث ماذئبان جائعان..": واعلمْ أَن النَّفسَ تُحبُّ الرِّفَعَةَ والعُلوَّ عَلَى أَبناءِ جنسِهَا، وَمن هُنا نشأَ الكِبرُ والحسدُ، وهذا العلو الذي تطلبه النفوس نوعان:
</p>
<menu>
<li>عُلوّ دائم باقي، وهو الَّذِي فيهِ رضوانُ اللَّه وقُربُهُ وجِوارُهُ</li>
<li>وعلو فاني زائل مذموم، وهو الَّذِي يعقُبُهُ غَضبُ اللَّه وَسخطُه، وهو العتُوُّ والتكبرُ في الأرض بغيرِ الحَقِّ</li>
</menu>
ونحتاج لإنشاء هذه القوائم إلى ثلاثة وسوم:
الأول < dl> ... < /dl> لتعريف بداية ونهاية القائمة.
والثاني < dt> ويقابل < li>، وهو وسم مفرد أيضًا.
أما الثالث فهو < dd> وهو وسم الشرح أو التعليق وهو أيضا مفرد.
كود بلغة HTML:
< dl>
<dt>html <dd>hyper text markup language
<dt>www <dd>world wide web
<dt>ftp <dd>file transport protocol
<dt>gif <dd>graphical interchange format
<dt>jpg, jpeg <dd>joint photographic experts group
< /dl>
الواجب التطبيقي (6)
- استخدام تنسيق القوائم المتسلسلة أو غير المتسلسلة
- استخدام تنسيق قوائم التعريفات
- استخدام الوسم < pre> ... </pre>
الحمدلله
سبحانك لا علم لنا إلا ما علمتنا إنك أنت العليم الحكيم
وصلى الله وسلم على نبينا محمد وعلى آله وصحبه ومن تبعهم بإحسان إلى يوم الدين