| سامية السلفية |
22 محرم 1434هـ/5-12-2012م 05:58 AM |
JavaScript - تطبيق (3) : شرح كود بطاقة تهنئة
بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
كود "تهنئة"
وهو تطوير لكود كتبه أحد الأشخاص .
- دالة نافذة التنبيه (الإفتراضية) في جافا سكريبت :
كود:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
alert("السلام عليكم ورحمة الله وبركاته!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="نافذة التنبيه" />
</body>
</html>
أولا: قسم الرأس head
إنشاء فئات classes لتطبيق أنماط css على نافذة التنبيه alert
1- زر الإرسال (OK)
2- عنوان النافذة
3- مضمون رسالة التنبيه (النص في داخل الصندوق)
4- شكل نافذة التنبيه (الصندوق)
كود:
<style type="text/css">
.okbutton {
background-color: #ba55d3;
font-color: #000000;
font-size: 9pt;
font-family: arial;
font-weight: bold;
width: 70px;
height: 20px;
}
.alerttitle {
background-color: #3c56ff;
font-family: arial;
font-size: 9pt;
color: #ffffff;
font-weight: bold;
text-align: right;
}
.alertmessage {
font-family: arial;
font-size: 10pt;
color: #9400d3 ;
font-weight: bold;
}
.alertboxstyle {
cursor: default;
filter: alpha(opacity=90);
background-color: #ffb6c1;
position: absolute;
top: 200px;
left: 200px;
width: 100px;
height: 50px;
visibility:hidden; z-index: 999;
border-style: groove;
border-width: 2px;
border-color: darkviolet;
text-align: center;
}
</style>
وبهذا ينتهي قسم الرأس .
ثانيا قسم المتن body
- الجزء الأول :
دالة (صندوق نافذة التنبيه)
كود:
<body>
<div id="alertlayer" class=alertboxstyle>
</div>
<script type = "text/javascript">
var alertbox = document.getelementbyid("alertlayer").style
//تغيير عنوان الموقع إلى عنوان موقعك
//دالة وظيفتها إعادة توجيه الزائر إلى صفحة معينة
function redirect(){
window.location="http://elm-2.blogspot.com";}
"
هذا مثال يوضح ،إن شاء الله وظيفة كلا من getElementById و innerhtml في دالة (صندوق نافذة التنبيه)
كود:
<body>
<script>
function myFunction()
{
var xtext = document.getElementById("my-id")
xtext.innerHTML="الحمدلله والصلاة والسلام على رسول الله";
};
</script>
<p id="my-id">بسم الله الرحمن الرحيم</p>
<button onclick="myFunction()">نبدأ إن شاء الله</button>
</body>
إذن ، نلاحظ أن:
المتغير xtext يستخدم كمرجع للعنصر الذي هويته هي my-id
بينما xtext.innerHTML : خاصية تستخدم لتغيير نص (قيمة) العناصر
حيث document.getElementById : خاصية لاستخراج عنصر من المستند باستخدام الهوي id
و document.getElementBytagname : بواسطة اسم الوسم مثلا : <p> : p
و document.getElementByname : بواسطة خاصية الاسم : name
ورأينا في اكود السؤال العشوائي ما يشبهها وهو : document.QuestForm.QuestBox.value
حيث استخدمنا نموذج form
ملاحظة: نستخدم
document.getElementById("alertLayer").innerHTML أو alertlayer.innerHTML
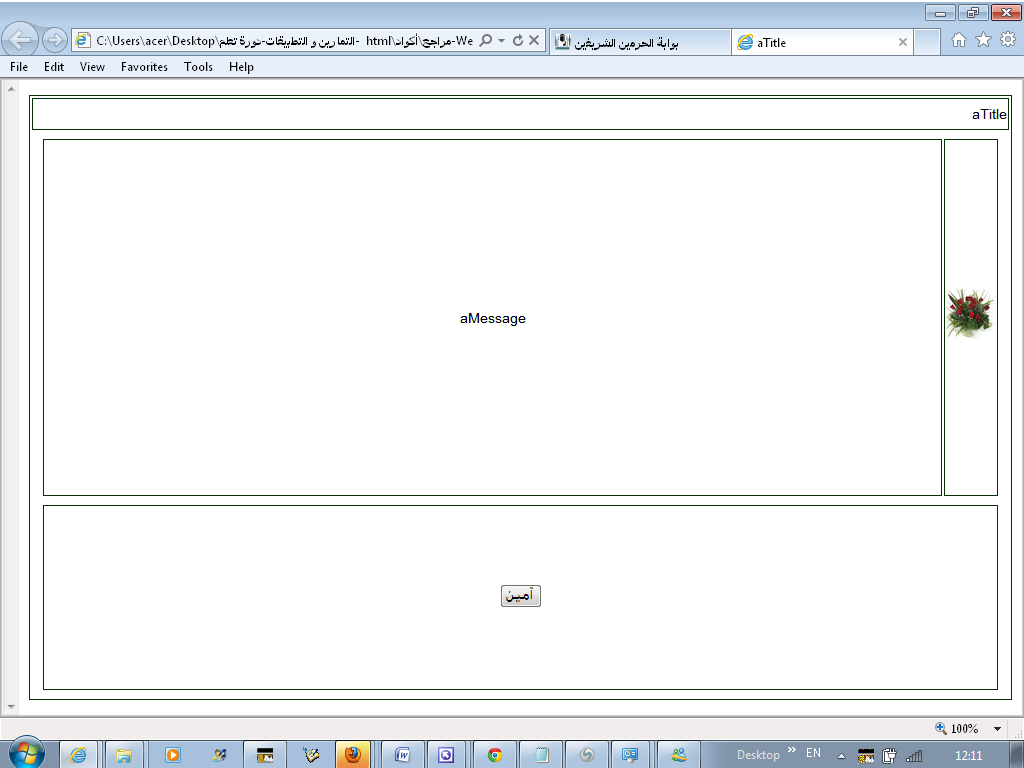
هذا الكود يوضح المطلوب الأول () :
كود بلغة HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//AR" "http://www.w3.org/TR/html4/loose.dtd">
<html dir="rtl">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1256">
<title>aTitle</title>
</head>
<body>
<table border=1 bordercolor=#003300 width=100% height=100%>
<tr height=5><td colspan=4 class=alertTitle>
aTitle
</td>
</tr>
<tr height=5>
<td width=5>
</td>
</tr>
<tr>
<td width=5>
</td>
<td width=20 align=left><img src='http://data.whicdn.com/avatars/2488657/beautiful_flowers_thumb.png?1333744892'>
</td>
<td align=center class=alertMessage>
aMessage
<BR>
</td>
<td width=5>
</td>
</tr>
<tr height=5>
<td width=5>
</td>
</tr>
<tr>
<td width=5>
</td>
<td colspan=2 align=center>
<input type=button onClick='redirect()' value='آمـيـن' class=okButton>
<BR>
</td>
<td width=5>
</td>
</tr>
<tr height=5>
<td width=5>
</td>
</tr>
</table>
</body>
</html>

كود:
function Alert(aTitle,aMessage){
document.getElementById("alertLayer").innerHTML = "<table border=0 width=100% height=100%>" +
"<tr height=5><td colspan=4 class=alertTitle>" + " " + aTitle + "</td></tr>" +
"<tr height=5><td width=5></td></tr>" +
"<tr><td width=5></td><td width=20 align=left><img src='http://data.whicdn.com/avatars/2488657/beautiful_flowers_thumb.png?1333744892'></td><td align=center class=alertMessage>" + aMessage + "<BR></td><td width=5></td></tr>" +
"<tr height=5><td width=5></td></tr>" +
"<tr><td width=5></td><td colspan=2 align=center><input type=button onClick='redirect()' value='آمـيـن' class=okButton><BR></td><td width=5></td></tr>" +
"<tr height=5><td width=5></td></tr></table>";
thisText = aMessage.length;
if (aTitle.length > aMessage.length){ thisText = aTitle.length; }
aWidth = (thisText * 5) + 80;
aHeight = 100;
if (aWidth < 150){ aWidth = 200; }
if (aWidth > 350){ aWidth = 350; }
if (thisText > 60){ aHeight = 110; }
if (thisText > 120){ aHeight = 130; }
if (thisText > 180){ aHeight = 150; }
if (thisText > 240){ aHeight = 170; }
if (thisText > 300){ aHeight = 190; }
if (thisText > 360){ aHeight = 210; }
if (thisText > 420){ aHeight = 230; }
if (thisText > 490){ aHeight = 250; }
if (thisText > 550){ aHeight = 270; }
if (thisText > 610){ aHeight = 290; }
alertBox.width = aWidth;
alertBox.height = aHeight;
alertBox.left = (document.body.clientWidth - aWidth)/2;
alertBox.top = (document.body.clientHeight - aHeight)/2;
alertBox.visibility="visible";
}
جمل الشرط (conditional statements)
جملة الشرط if :-
تعرفنا على كيفية استخدامها في (كود بالغداة والعشي)
الجزء الأخير من الدالة:
- الطول والعرض ، يتم تعديله ليتناسب مع النص المدخل
كود:
thisText = aMessage.length;
if (aTitle.length > aMessage.length){ thisText = aTitle.length; }
aWidth = (thisText * 5) + 80;
aHeight = 100;
if (aWidth < 150){ aWidth = 200; }
if (aWidth > 350){ aWidth = 350; }
if (thisText > 60){ aHeight = 110; }
if (thisText > 120){ aHeight = 130; }
if (thisText > 180){ aHeight = 150; }
if (thisText > 240){ aHeight = 170; }
if (thisText > 300){ aHeight = 190; }
if (thisText > 360){ aHeight = 210; }
if (thisText > 420){ aHeight = 230; }
if (thisText > 490){ aHeight = 250; }
if (thisText > 550){ aHeight = 270; }
if (thisText > 610){ aHeight = 290; }
alertBox.width = aWidth;
alertBox.height = aHeight;
alertBox.left = (document.body.clientWidth - aWidth)/2;
alertBox.top = (document.body.clientHeight - aHeight)/2;
alertBox.visibility = "visible";
}
// NB the image .alert.gif is required.
</script>
كود:
//النص في نافذة التنبيه
//Alert('العنوان','السطر الأول<br>السطر الثاني')
Alert('عــيــد فــطــر مــبــارك','تقبل الله منا ومنكم<br>اللهم اجعله مباركا لنا ولجميع إخواننا المسلمين')
</script>
الحمدلله
وصلى الله وسلم على نبينا محمد وعلى آله وصحبه وسلم تسليما كثيرا
المرفقات:
- الكود الأصلي ، وجدت ما يشبه هذا الكود في عدد من المواقع ، ولا أذكر الموقع الذي أخذت منه هذا الكود.
- كود بطاقة تهنئة كاملا.
تنبيه:
** لفتح الملف المرفق في المتصفح ، يجب تغيير الامتداد من txt إلى html أو htm
|

